この記事では、イラストレーターの3D効果を使って簡単にかわいいアイソメトリックイラストを作る方法をご紹介します。
ステップ1.フラットなイラストをつくる
まずは、元となるイラストをつくります。

今回はこの電卓のイラストをアイソメトリックに加工していきます。
ステップ2.3D効果を適用する
イラストレーターの3D効果をつかって、電卓を立体的にします。
2-1. 電卓の本体部分

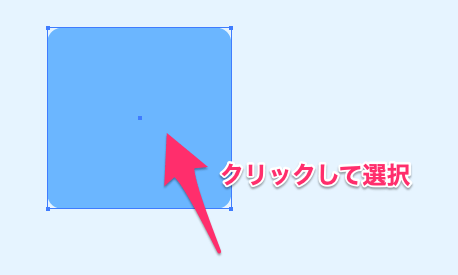
電卓の本体部分を、クリックして選択した状態にします。

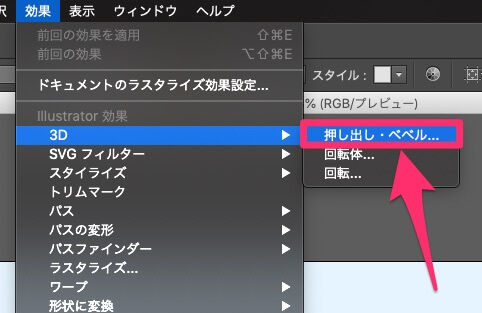
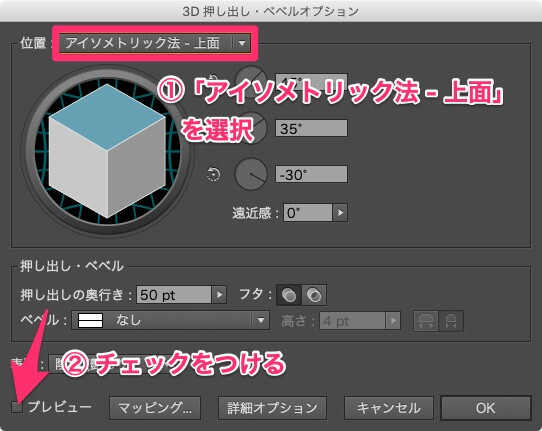
画像を選択した状態で、「効果」→「3D」→「押し出し・ベベル」をクリックします。

①プルダウンから「アイソメトリック法 – 上面」を選択し、②「プレビュー」にチェックをつけ、「OK」をクリックします。

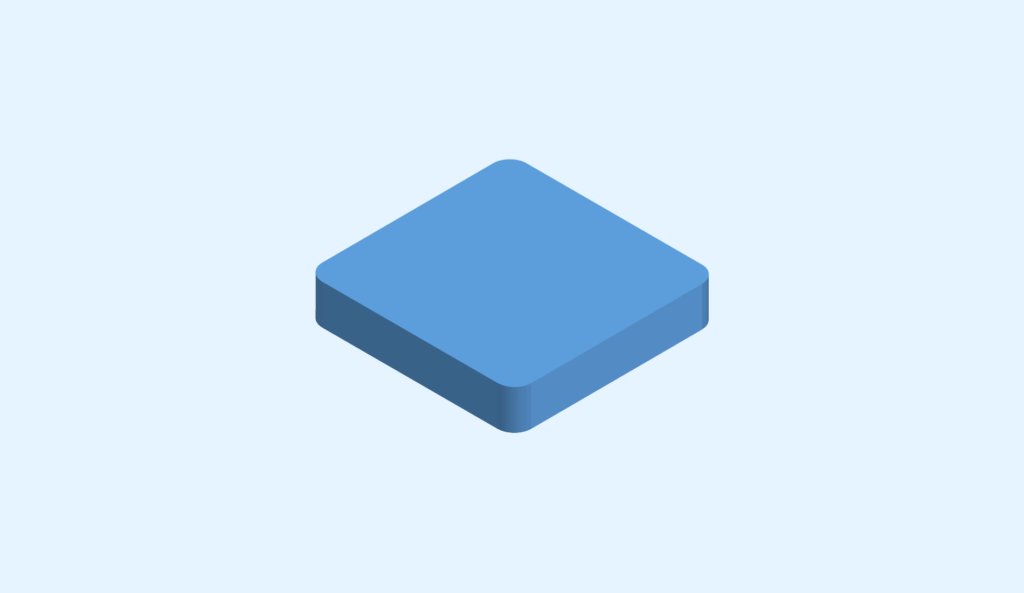
立体的な形になりました。
2-2. 電卓のキーと液晶部分
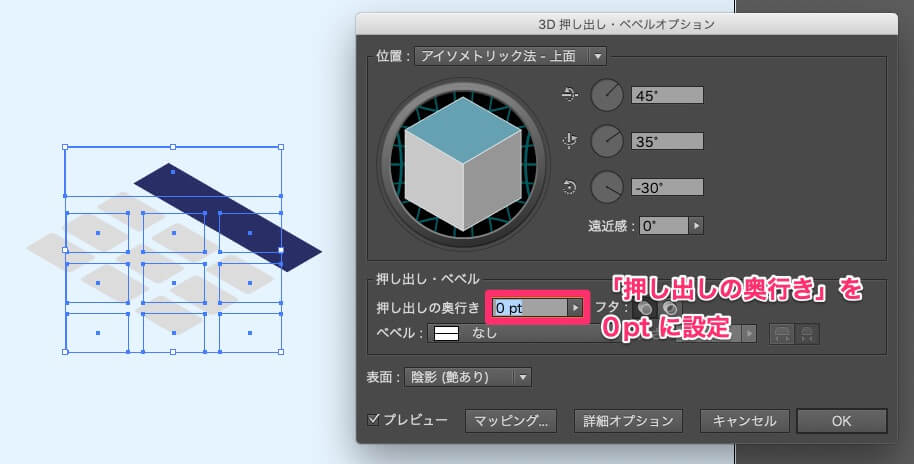
電卓のキーと液晶部分にも同様に3D効果をかけます。

今回は「押し出しの奥行き」を0ptに設定します。

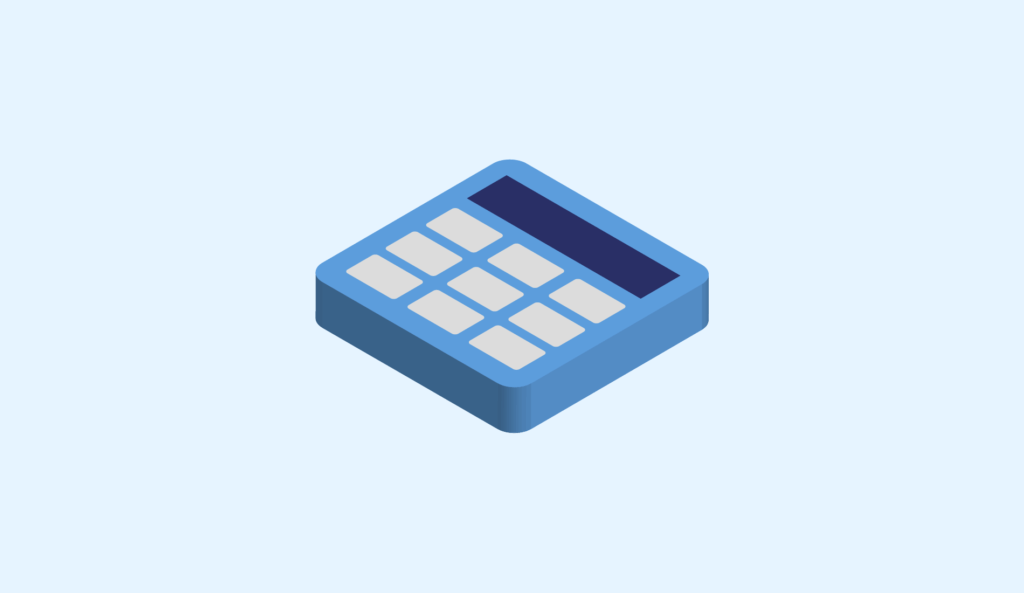
本体とキー部分を重ねるとこうなります。
ステップ3.パスを整理する
3-1. アピアランスを分割する
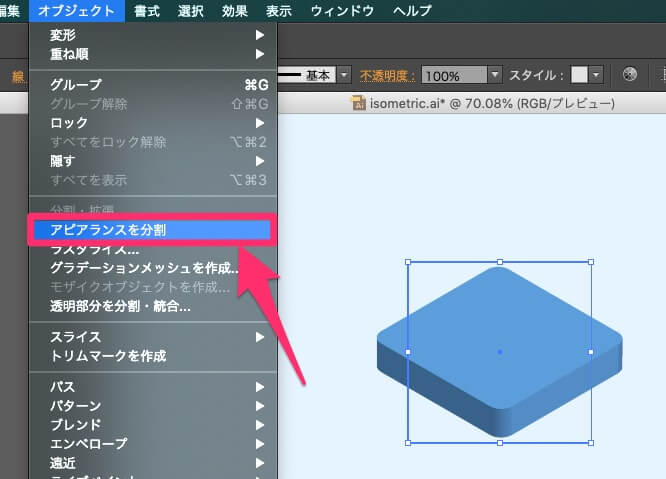
本体部分を選択した状態で、メニューの「オブジェクト」→「アピアランスを分割」をクリックします。

3-2. グループを解除する
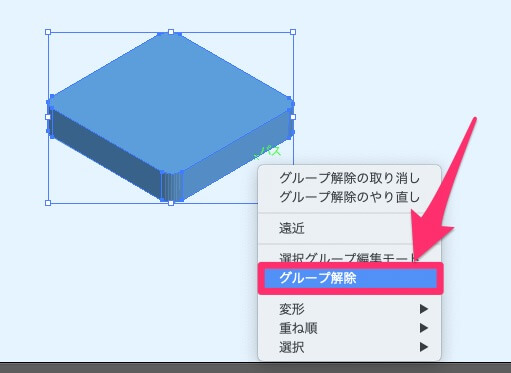
右クリック→「グループ解除」をクリックします。

ショートカットキーを使う場合は、Ctrl+Shift+G、Macなら⌘+Shift+G でグループ解除できます。
3-3. パスを合体する
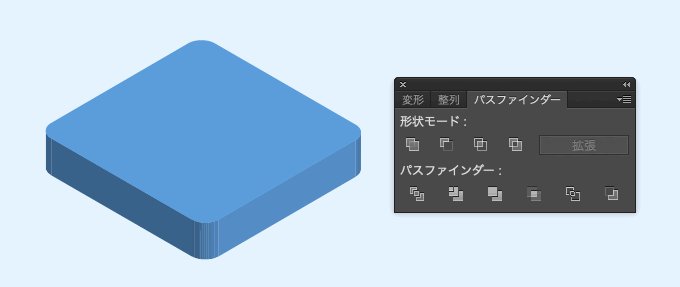
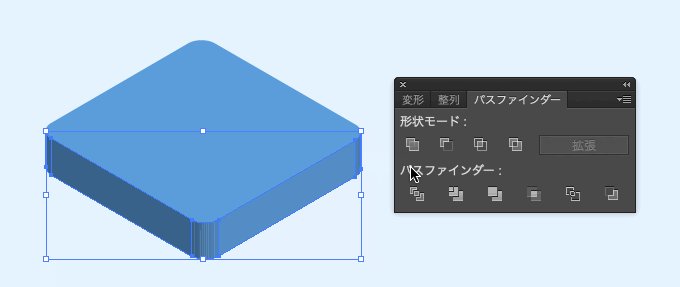
グラデーション部分のパスが分割されてしまっているので、パスを整理します。
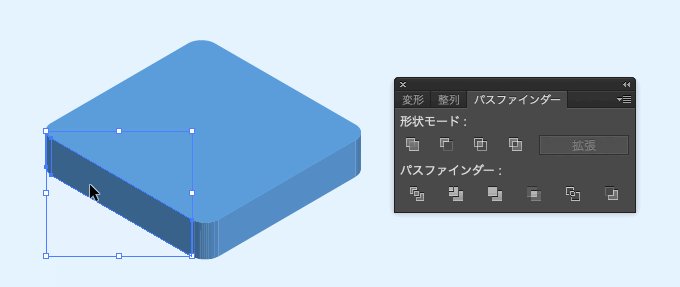
側面部分のパスをShiftキーを押しながら全て選択し、パスファインダーの形状モードで「合体」します。

「パスファインダー」ウィンドウが画面上に見当たらない場合は、メニュー→「ウィンドウ」から表示させることができます。
パスを合体しておくことで、次のステップで色を変更しやすくなります。

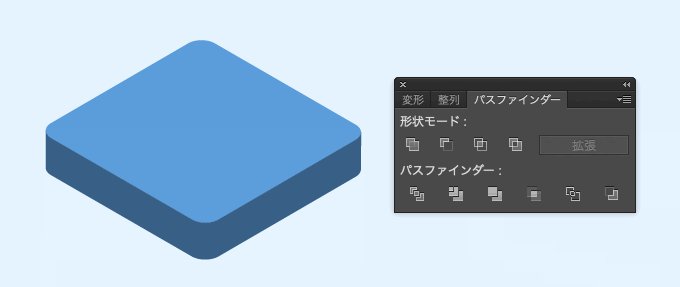
色を整えるとこんな感じになります。
ステップ4.色を変更する
このまま要素の色をひとつずつ変えてもいいのですが、「オブジェクトを再配色」という機能を使うと、簡単に配色ができます。

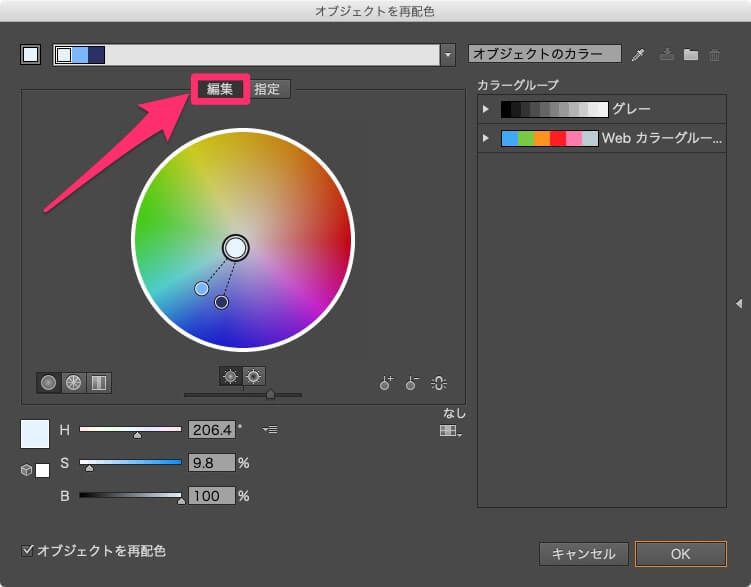
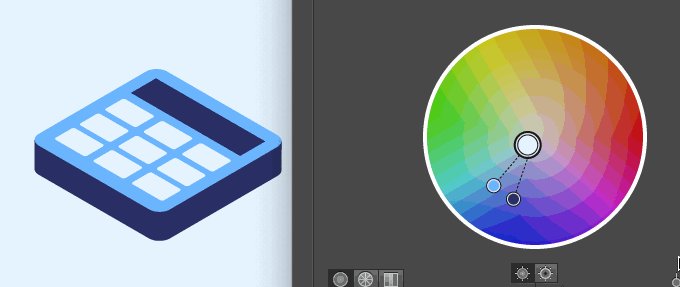
すべての要素を選択した状態で、メニューから「編集」→「カラーを編集」→「オブジェクトを再配色」をクリックします。

「編集」をクリックします。

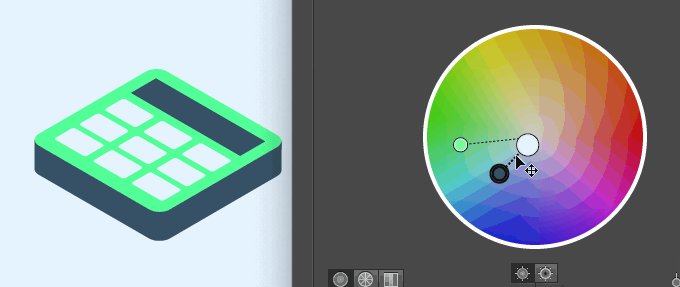
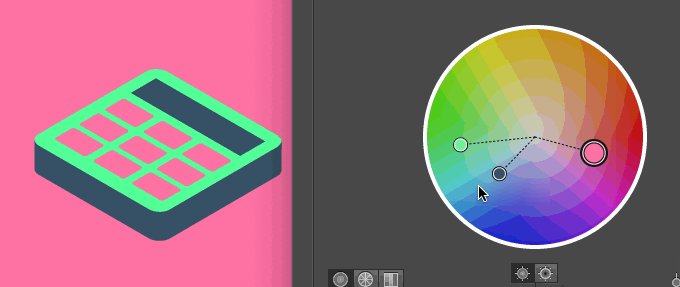
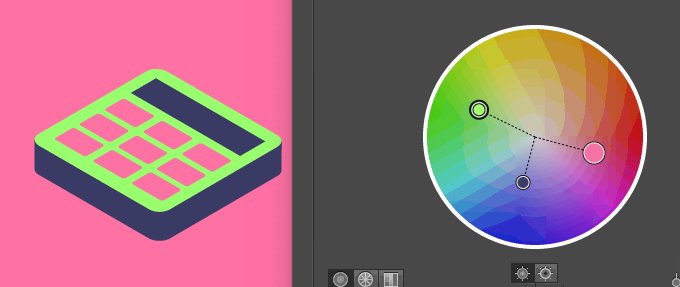
スライダーを動かすと、簡単に色々な配色を試すことができます。

いろいろ色を試してみてください。