概要
ジャバスクリプトの勉強として無料で使える旅行行程アプリを作りました(永遠に勉強中)。

利用はこちら↓からどうぞ
パソコンからの使用を想定しているので、スマホからだと使いづらい部分があるかもしれません。また、作った計画をアプリからシェアする機能などは今のところないです。
データについて
入力した内容はお使いの端末のブラウザに保存され、内容がサーバー等に送信されることはありません(ブラウザのローカルストレージという機能を使っています)。
キャッシュ削除などでデータが消去されてしまいますので、消えると困る重要な情報は保存しないでください。
使い方
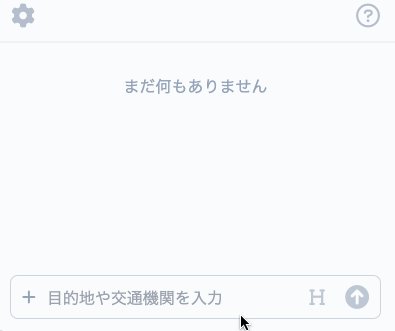
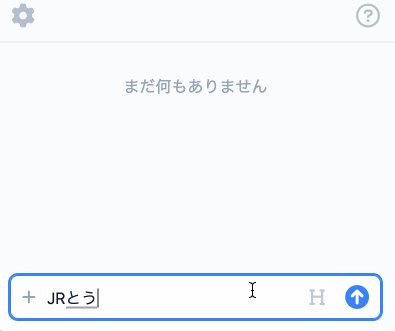
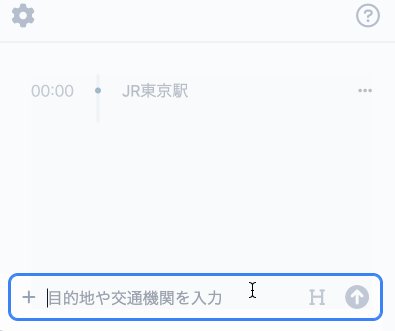
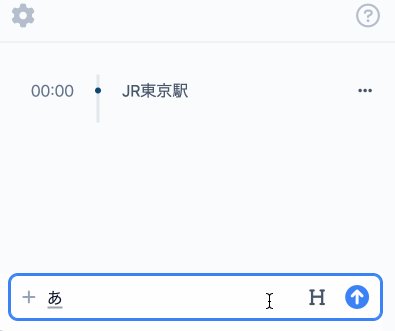
入力

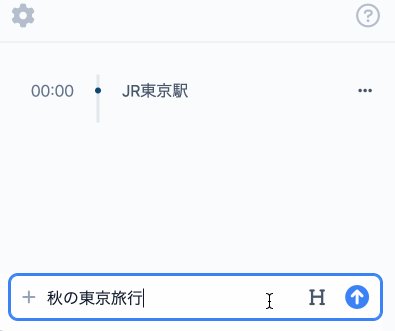
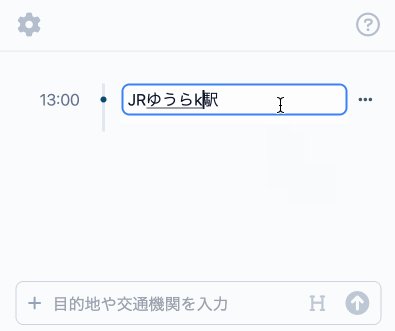
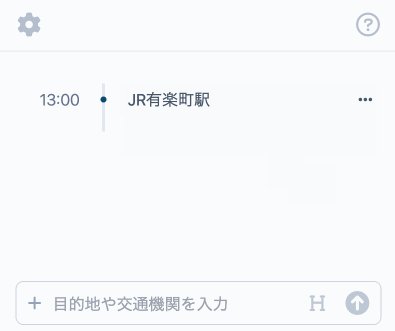
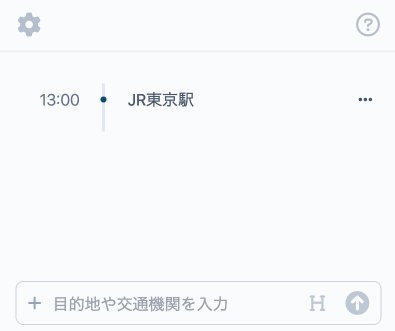
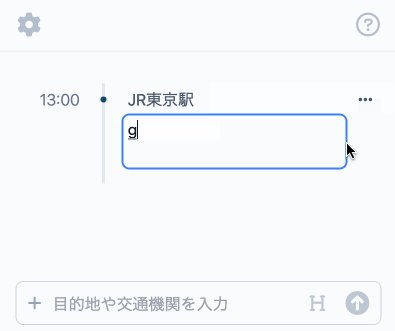
フォームに目的地などを入力して、エンターキーを押すか矢印ボタンを押します。
見出しの入力

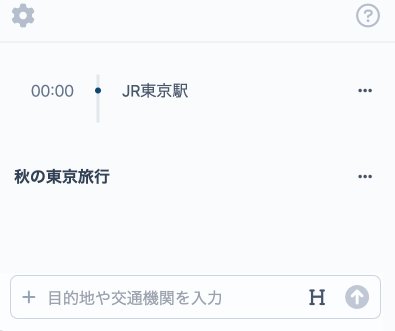
フォームの「H」マーク(Headingの略)をクリックして入力すると、見出しとして登録されます。
見出しの切り替え

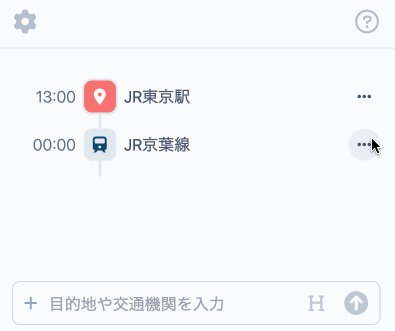
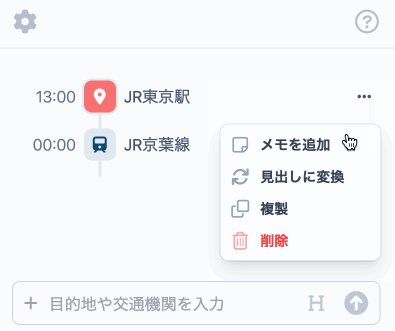
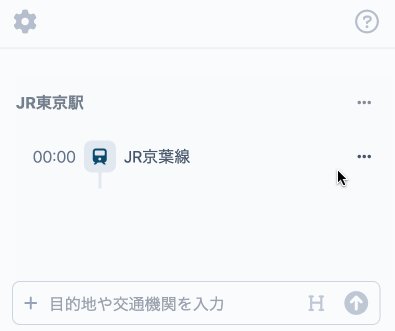
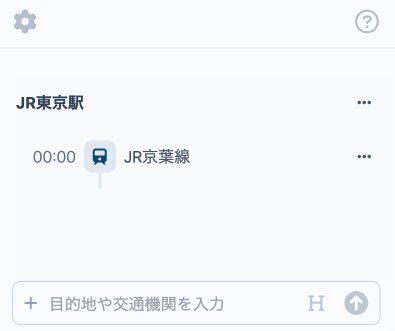
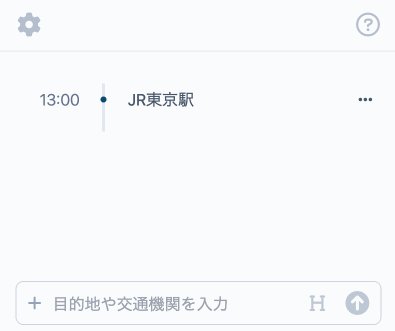
右側の「…」ボタンから「見出しに変換」をクリックします。
編集

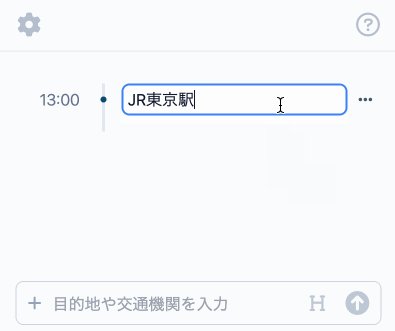
目的地などが入力された部分をクリックすると編集画面になります。
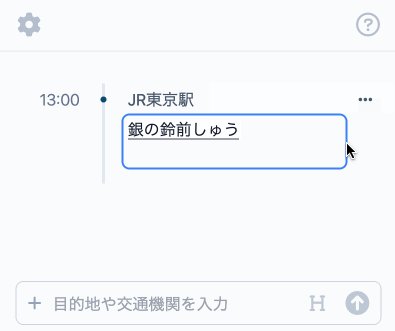
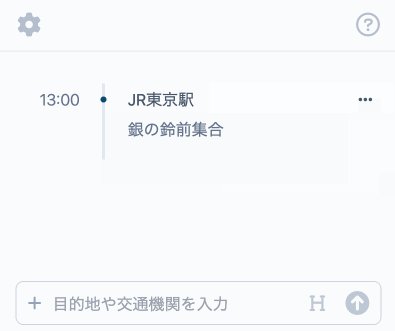
メモの入力

右側の「…」ボタンから「メモを追加」をクリックします。メモ欄が現れるので内容を入力します。
URLはリンクに変換されます。
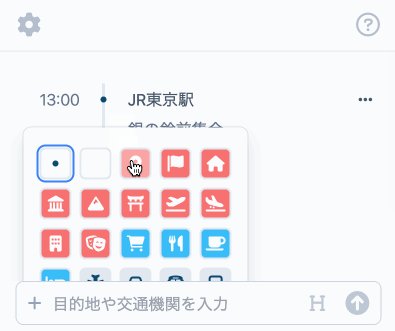
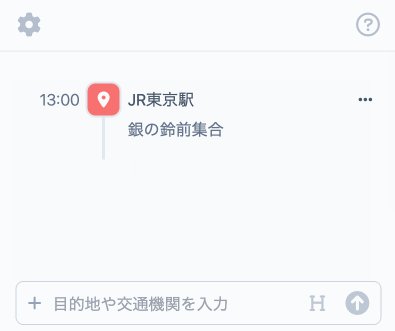
アイコンの変更

アイコン部分をクリックすると、アイコン選択画面になるので、用途に合ったアイコンを選択します。
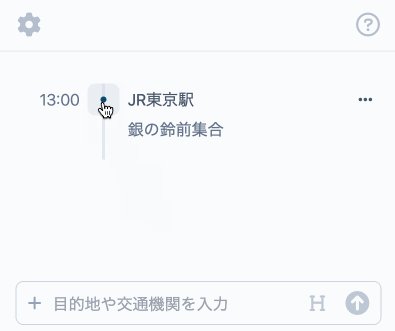
並び替え

ドラッグ&ドロップ(モバイル端末は長押しでドラッグ)で並び替えることができます。
複製

「…」ボタンから「複製」をクリックします。
削除

「…」ボタンから「削除」をクリックします。
全てのデータを削除

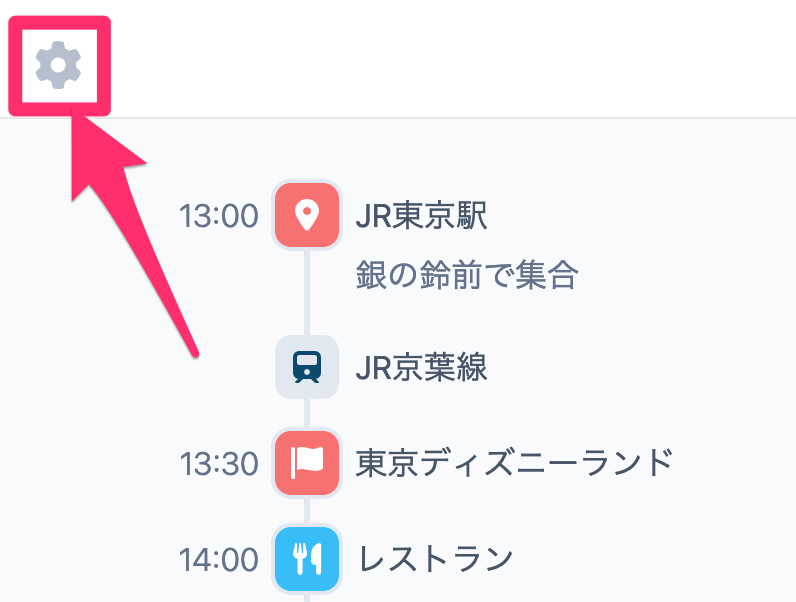
全てのデータを削除したいときは、左上の歯車マークから「全て削除」をクリックしてください。
スクリーンショットの撮りかた

左上の歯車マークをクリックします。

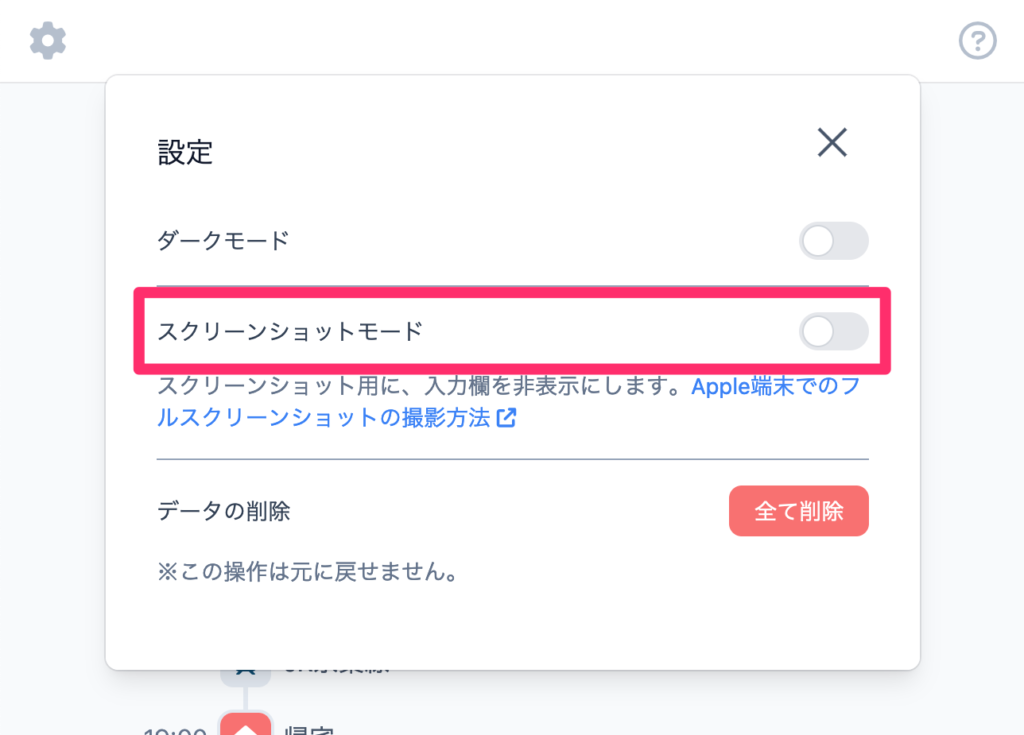
「スクリーンショットモード」をオンにします。

固定された入力欄が非表示になるので、下記記事などを参考にフルスクリーンショットを撮ります。
 Apple端末のブラウザで縦長フルスクリーンショットを撮る方法
Apple端末のブラウザで縦長フルスクリーンショットを撮る方法 使用ライブラリ
- Sotable
- TailwindCSS