この記事ではLogseqのテーマのインストール方法と、利用できるテーマをまとめています。
[toc]テーマの使い方
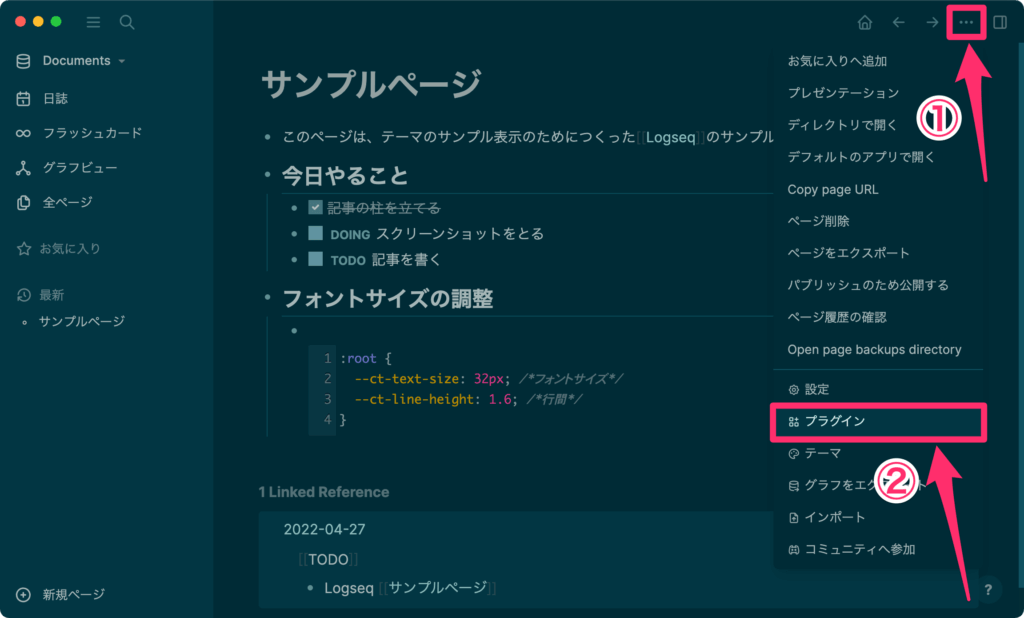
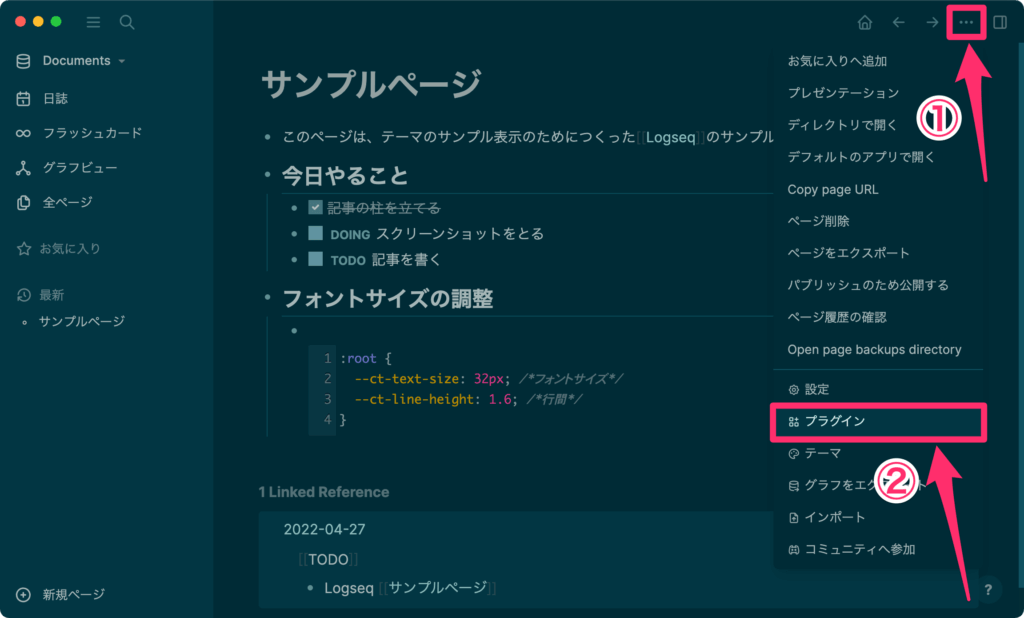
右上の「 」をクリックし、「プラグイン」をクリックします。

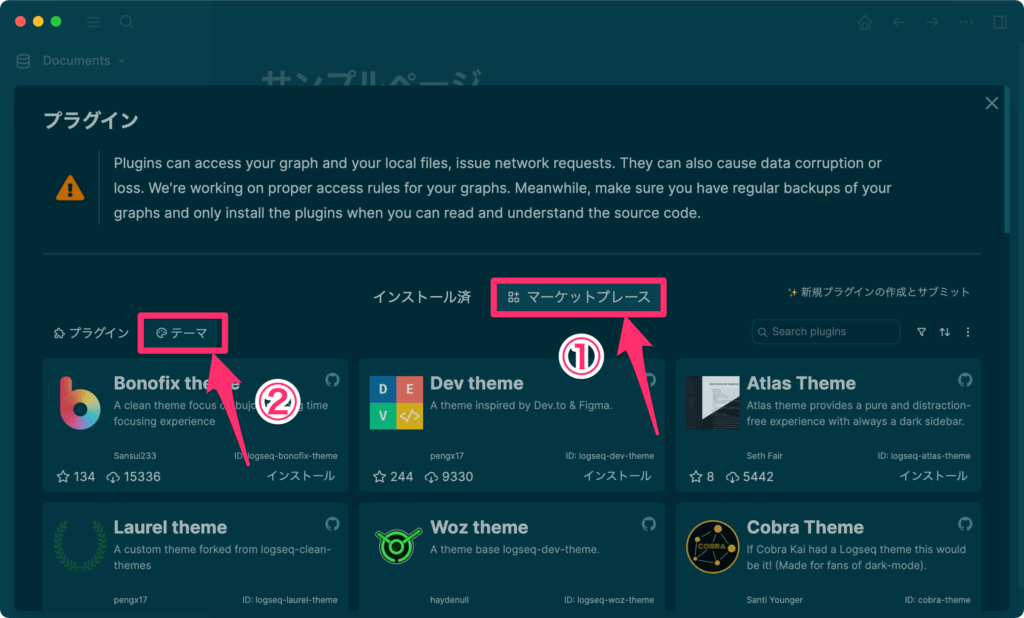
「マーケットプレース」タブをクリックし、「 テーマ」タブをクリックします。

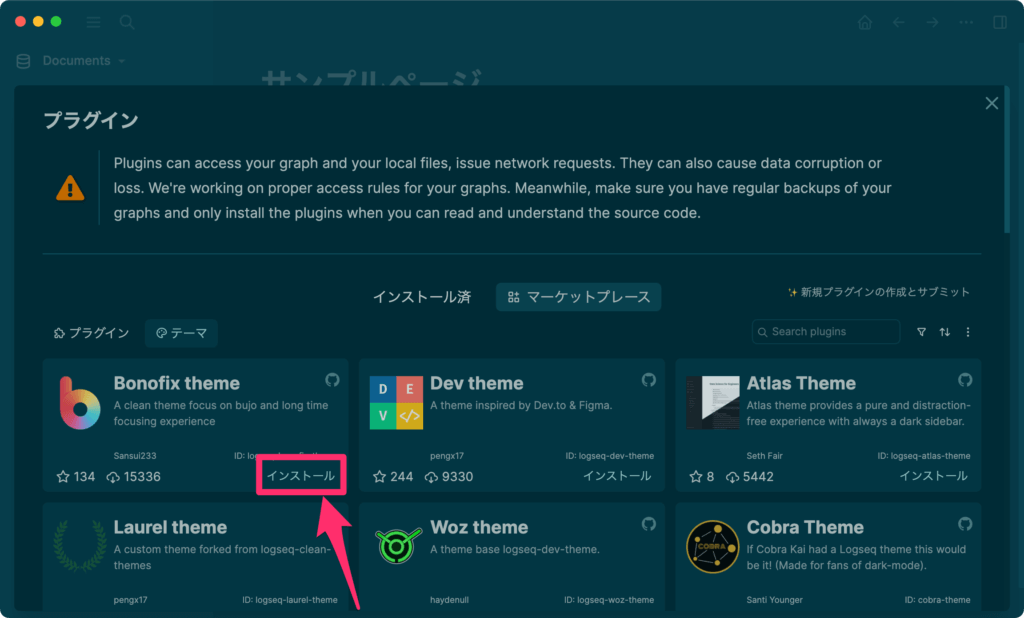
好きなテーマを選び、「インストール」をクリックします。

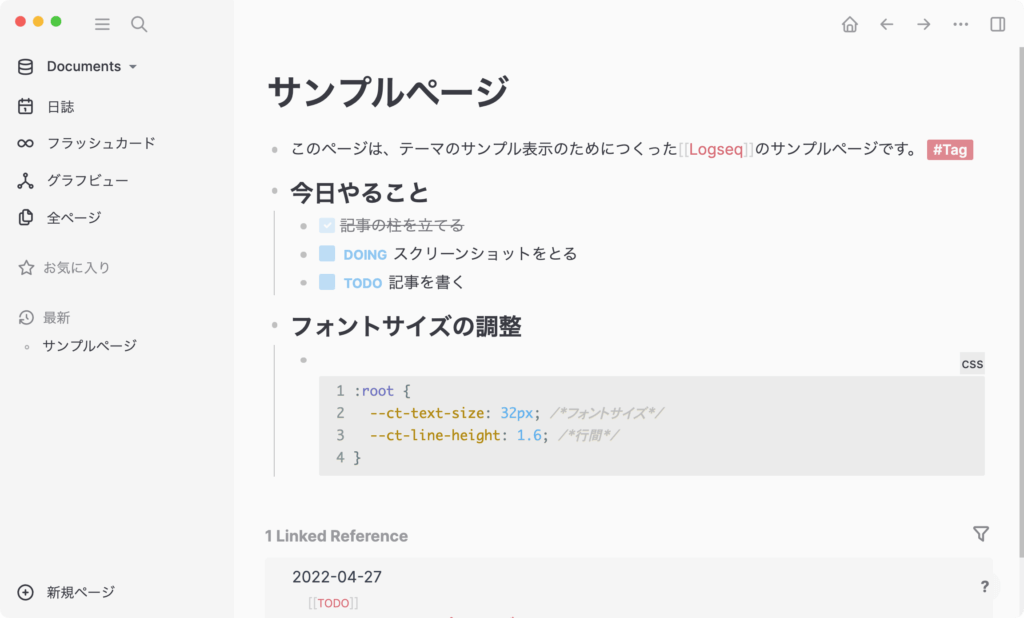
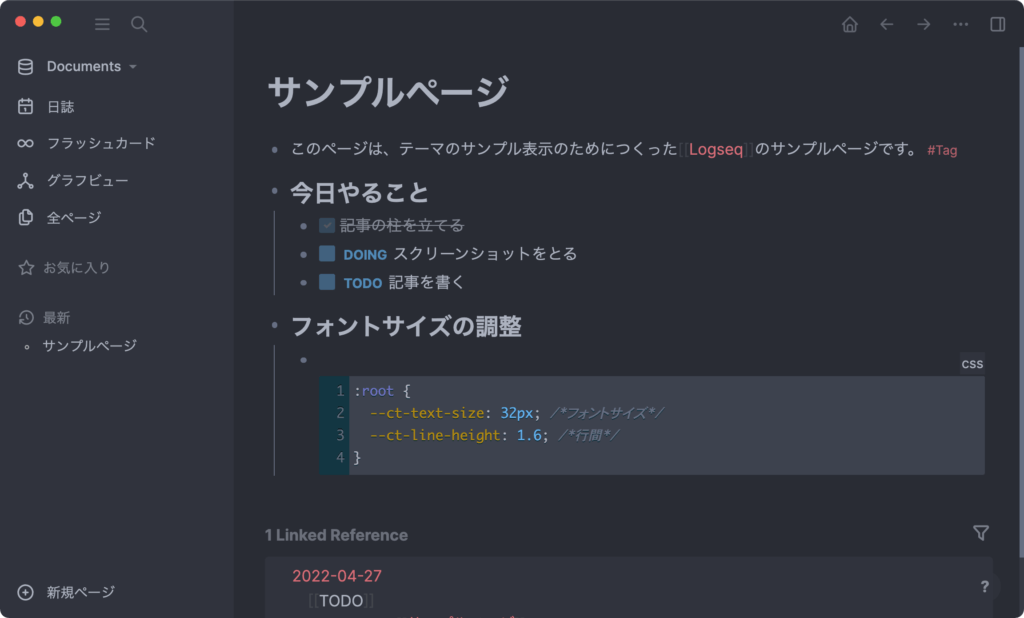
テーマをインストールすると、自動的に画面のデザインが切り変わります。
複数インストールしたテーマの切り替えを行うことができます。
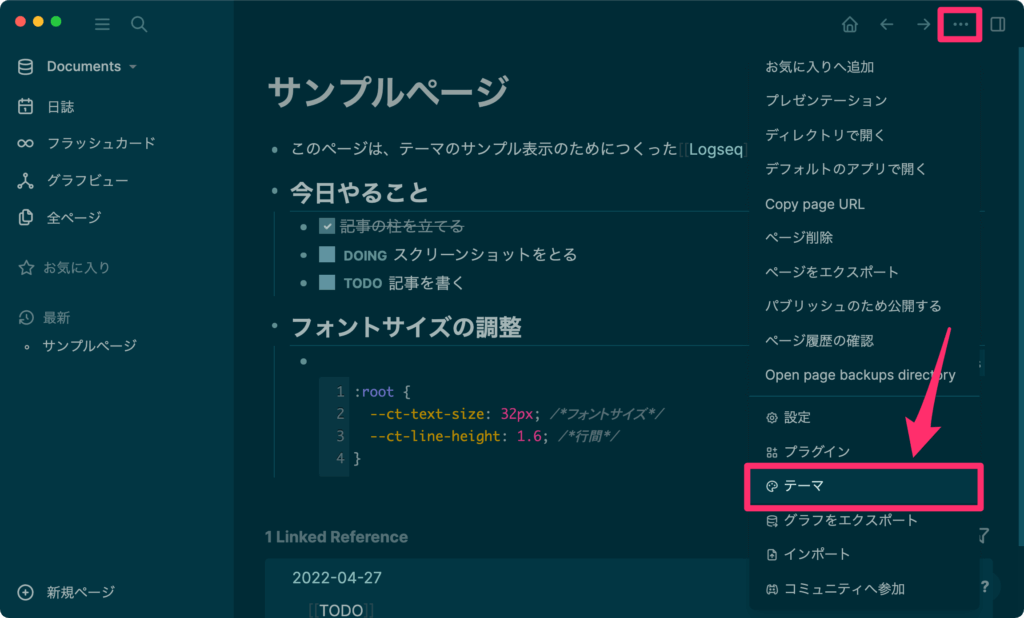
右上の「」から「 テーマ」をクリックします。

インストールしたテーマの一覧が表示されるので、クリックしてテーマを切り替えます。

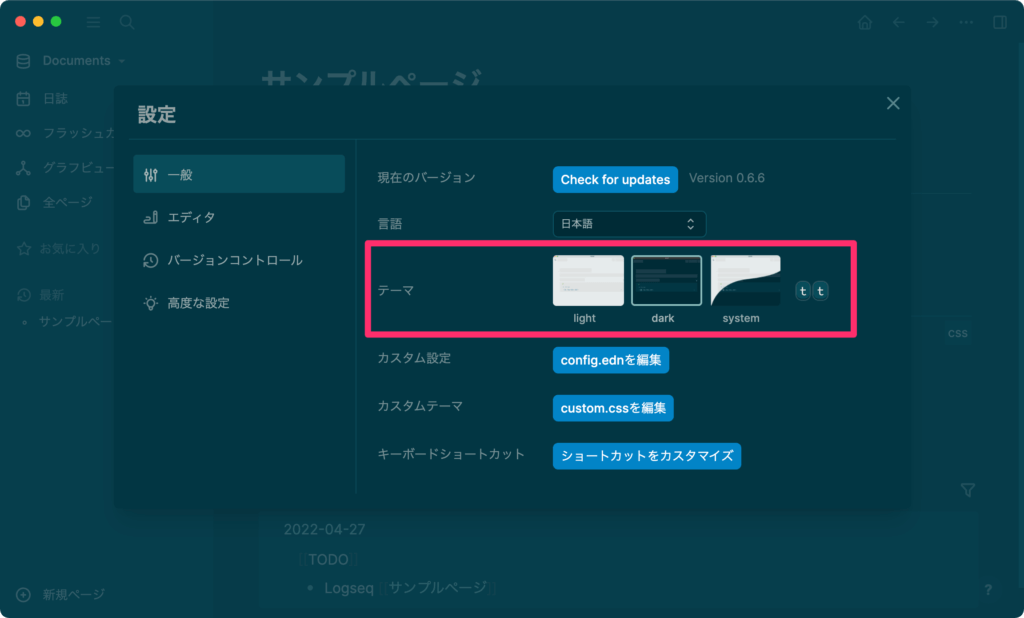
テーマのライト・ダークのモードを切り替えるには、右上の「」⇒「 設定」から、「一般」タブの「テーマ」からモードを選びます。

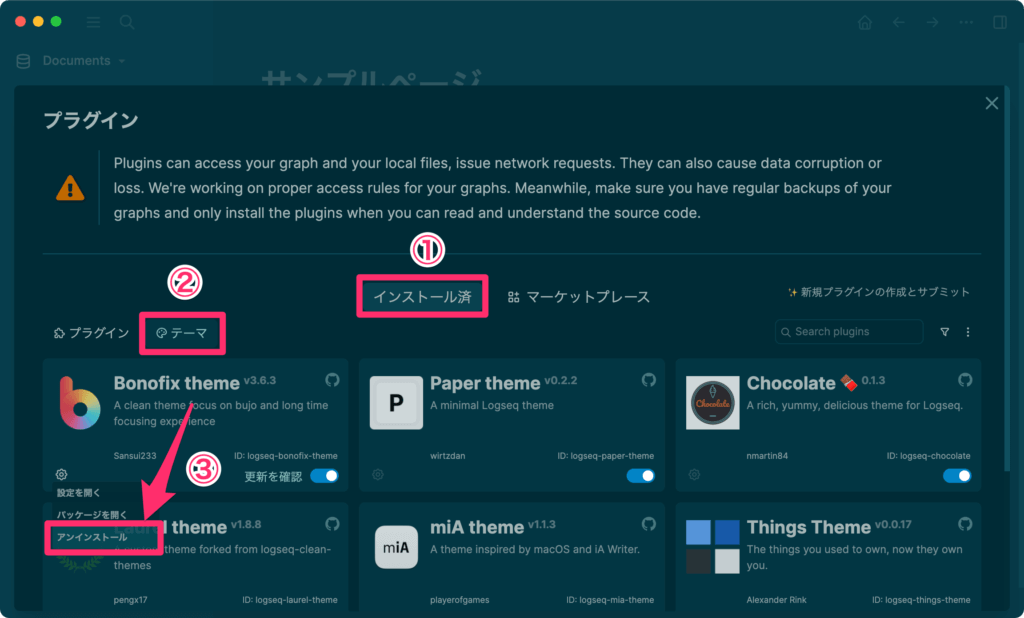
「プラグイン」のページを開きます。

「インストール済」のタブをクリックし、「テーマ」タブをクリックし、 アイコンから「アンイストール」をクリックします。

テーマの一覧
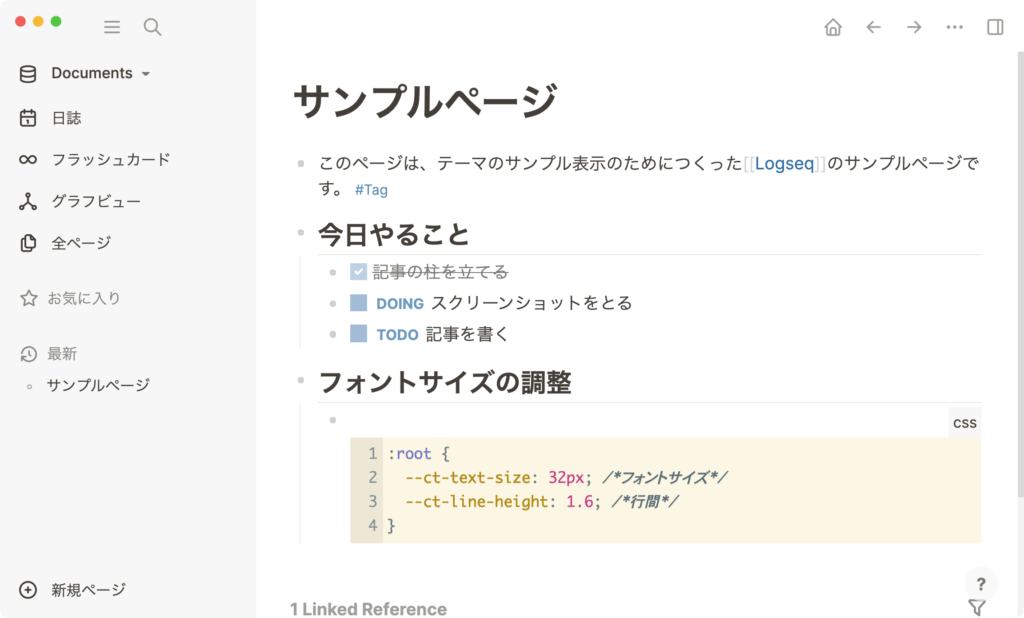
01. Default theme
Logseqのデフォルトテーマです。


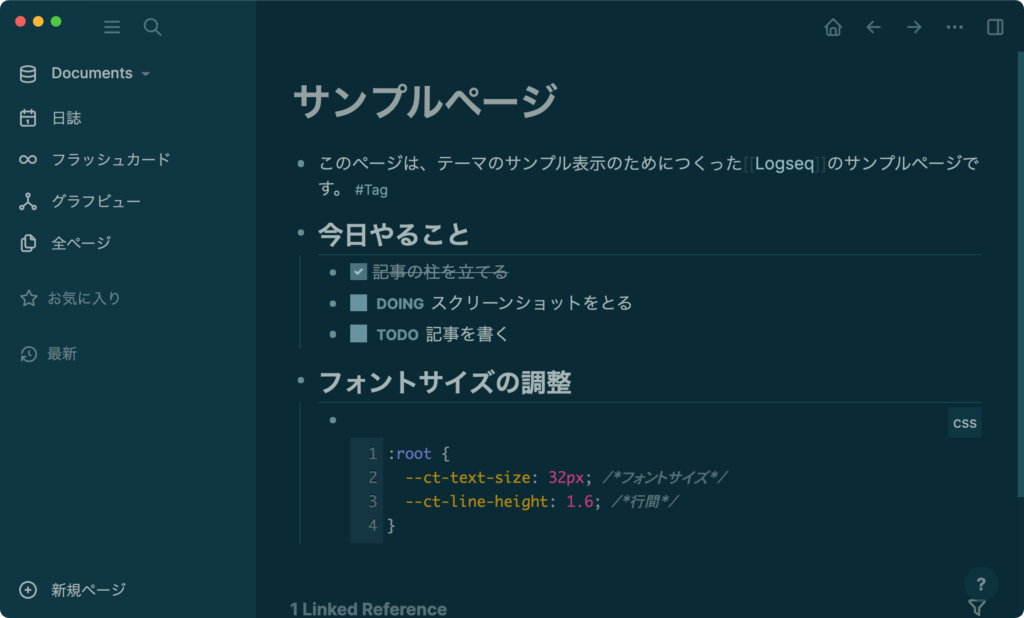
02. Bonofix theme


03. Bear Theme
人気のメモアプリ「Bear」風のテーマです。


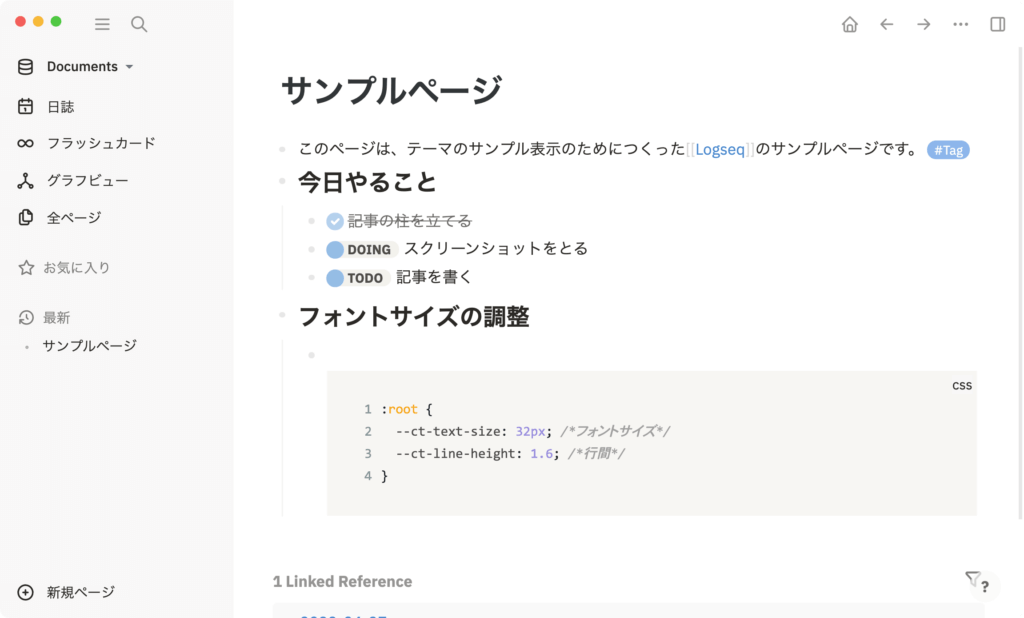
04. miA theme
Mac OS風のテーマです。


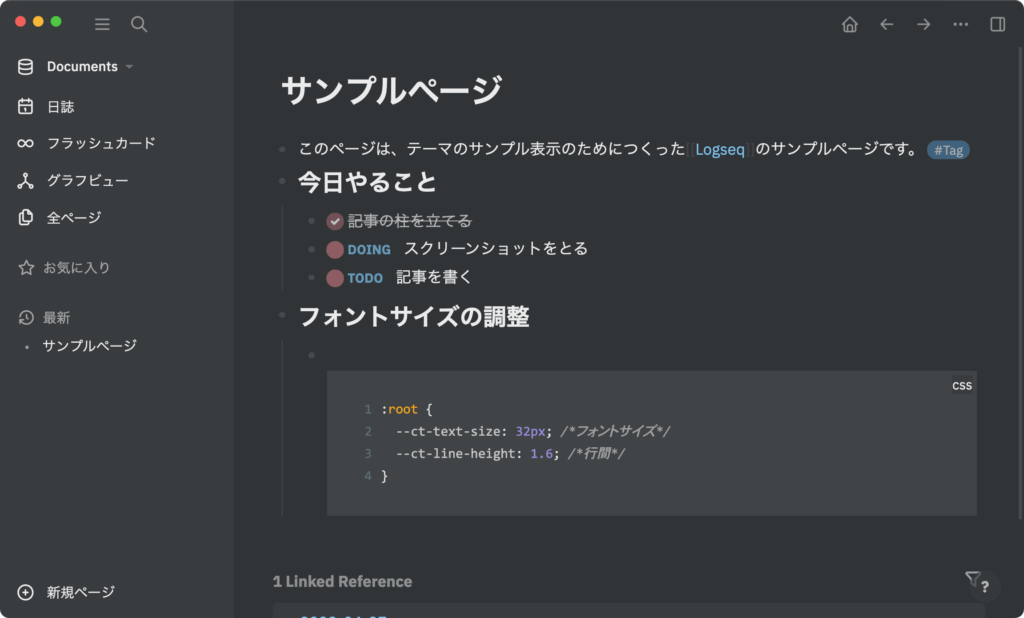
05. Chocolate
チョコレート色がかわいいテーマです。


06. Things Theme
人気のタスク管理アプリ「Things 3」風のテーマです。


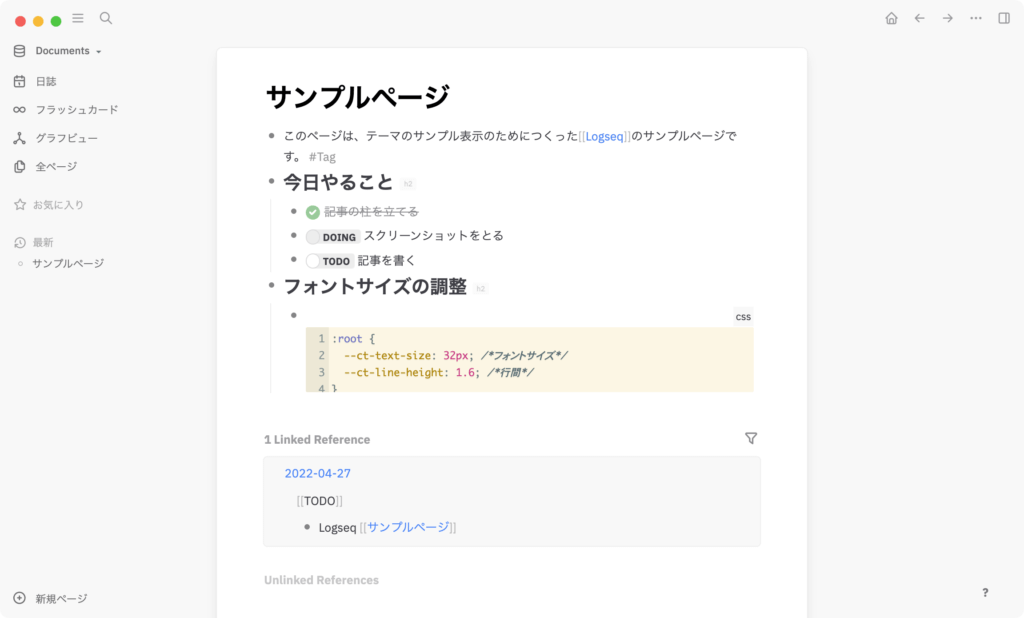
07. Laurel Theme


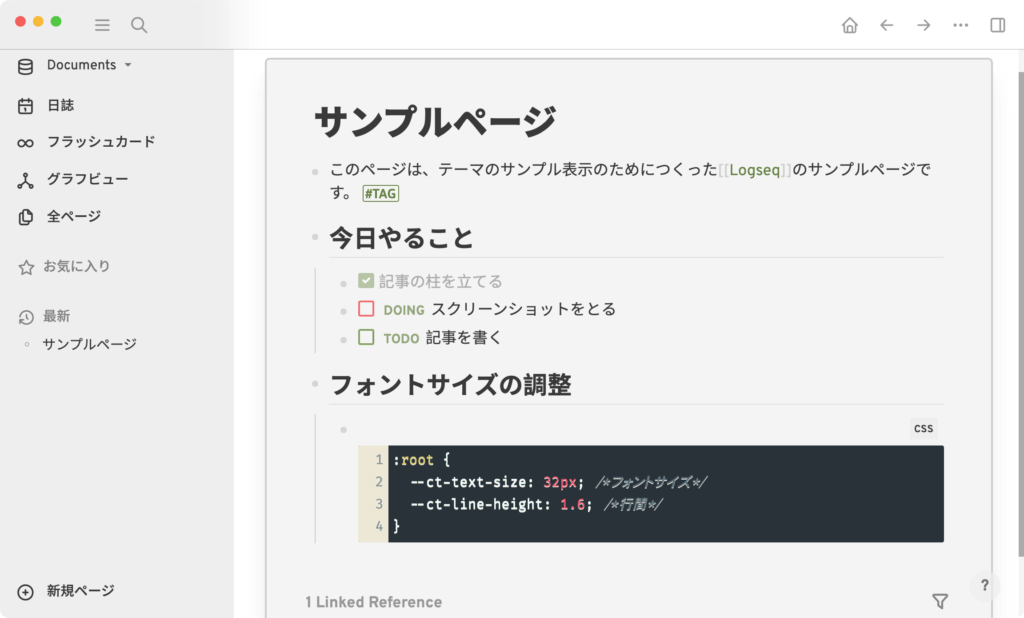
08. Paper Theme


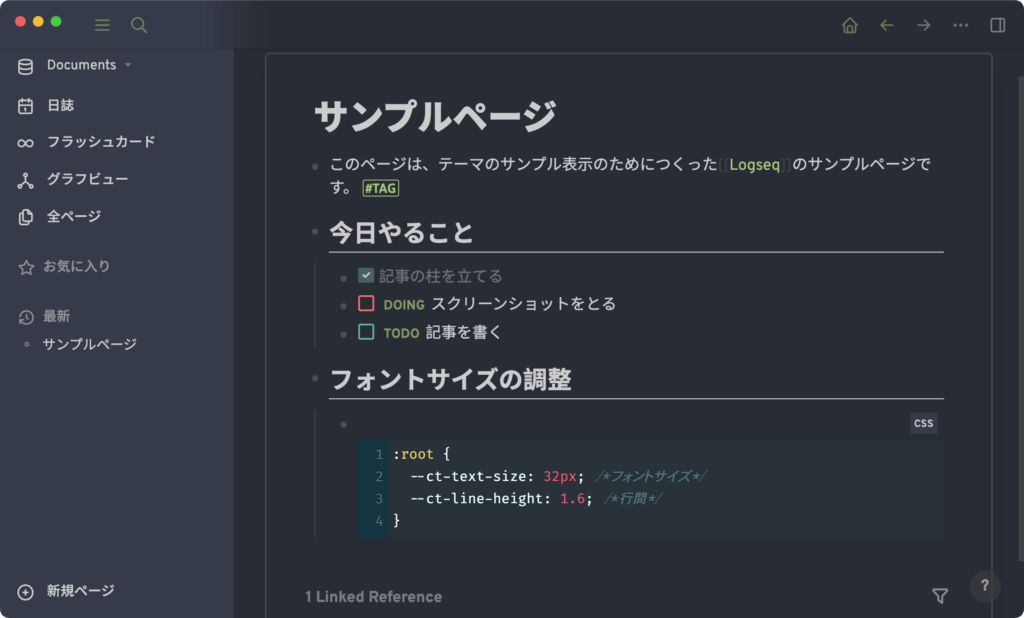
09. Tokyo theme


カスタムCSSからテーマを変更する
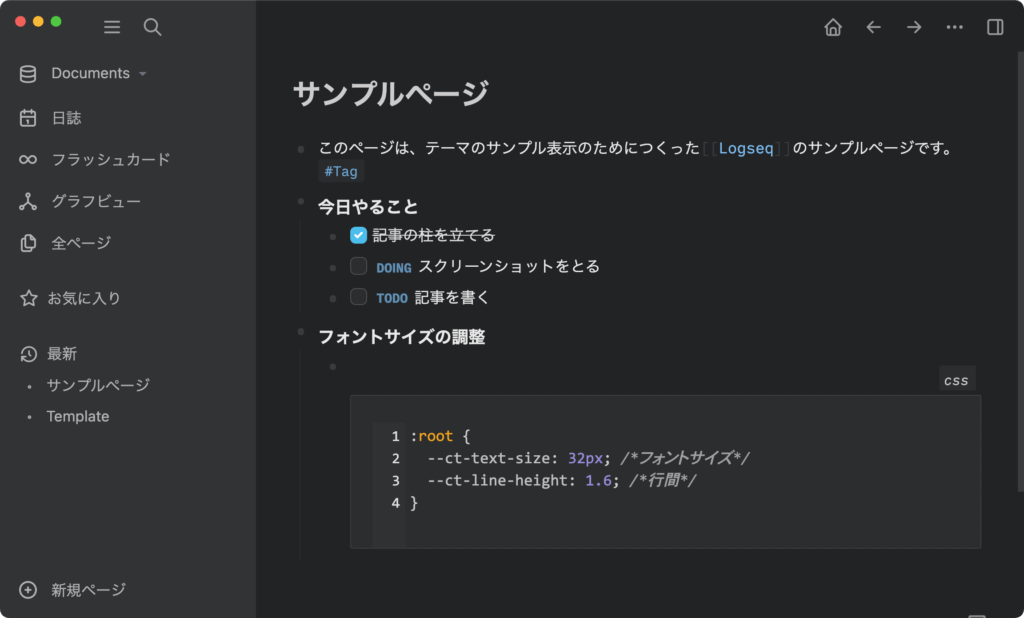
設定からカスタムCSSを編集することでもテーマの導入ができます。私は背景色をMac OSと同じものにするSimple Dark Themeというテーマを利用しています。

カスタムCSSを編集する
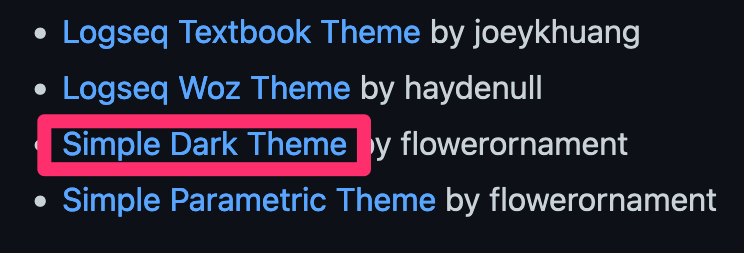
LogseqのテーマがまとめられたGithubにアクセスし、使いたいテーマを選びます。

ここでは例としてSimple Dark Themeを選びます。

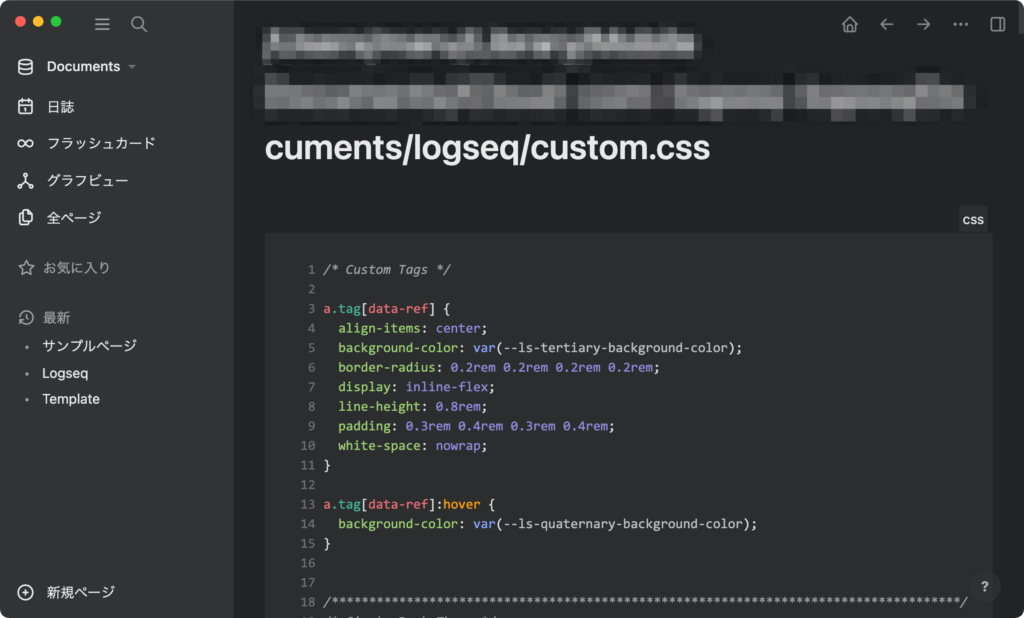
○○.css(ここではcustom.css)を開き、CSSをコピーします。

「Raw」でCSSを開くとコピーしやすいです。
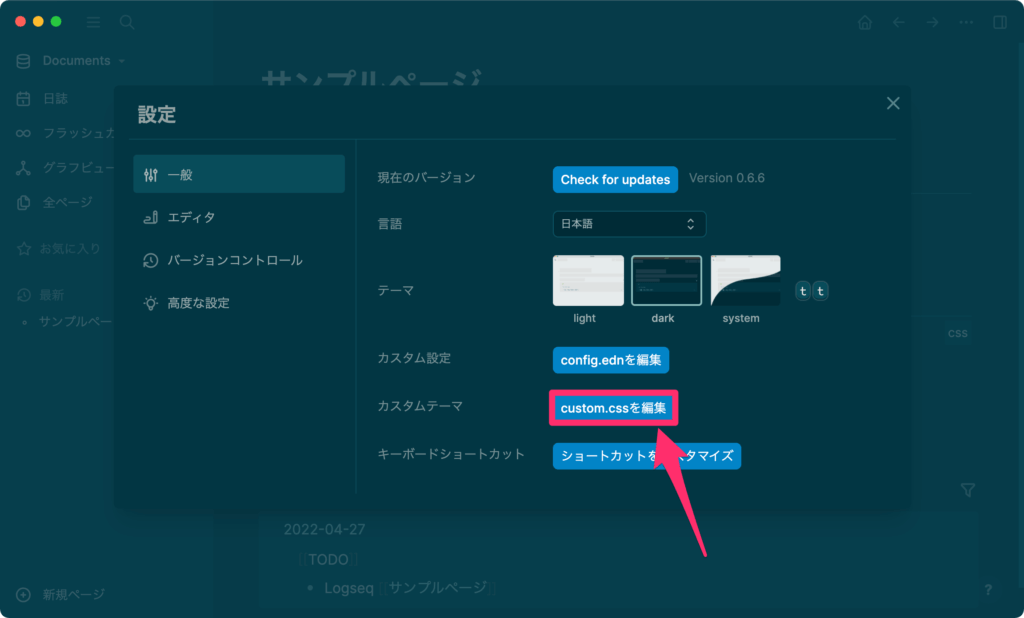
右上の「…」から「設定」⇒「custom.cssを編集」をクリックします。

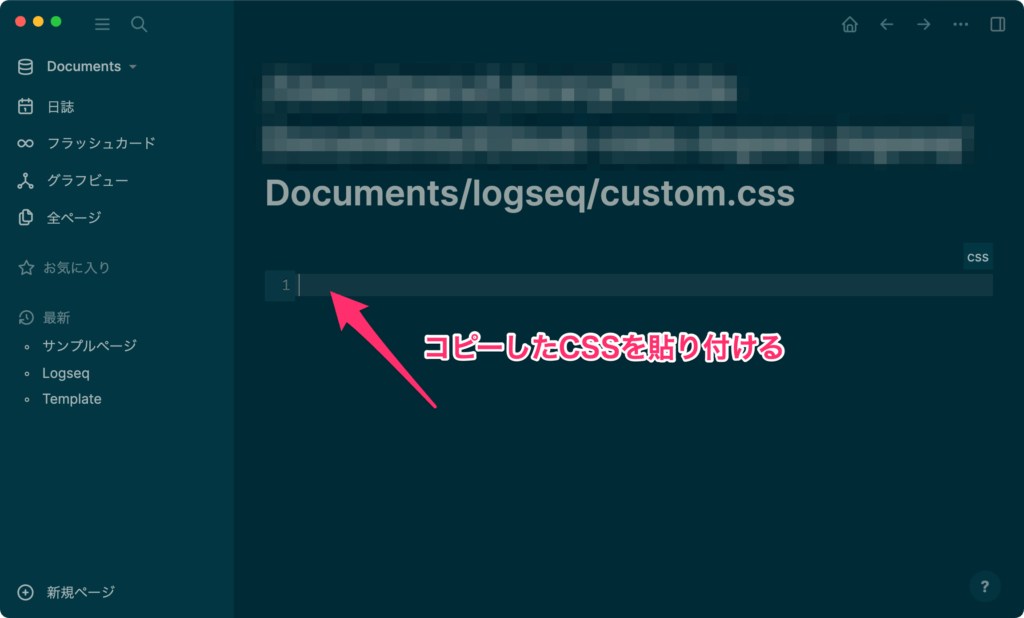
先ほどコピーしたCSSを貼り付けます。

カスタムCSSを編集すると自動でスタイルが反映されます。