プログラミング(JavaScript)の勉強としてミニアプリを作りました。

利用はこちら↓からどうぞ
作ったというよりはBrad TraversyさんのUdemy講座で作ったRelaxerアプリを元に改造していった感じです。
アップルウォッチの呼吸アプリのように、吸う息と吐く息が同じ時間のものはよくあるのですが、吐く息を長い時間で設定できるものが欲しかったのでつくりました。
吐く息を長くすると副交感神経が優位になって眠りやすくなるということで、自分で使っていても効果を感じます。
機能
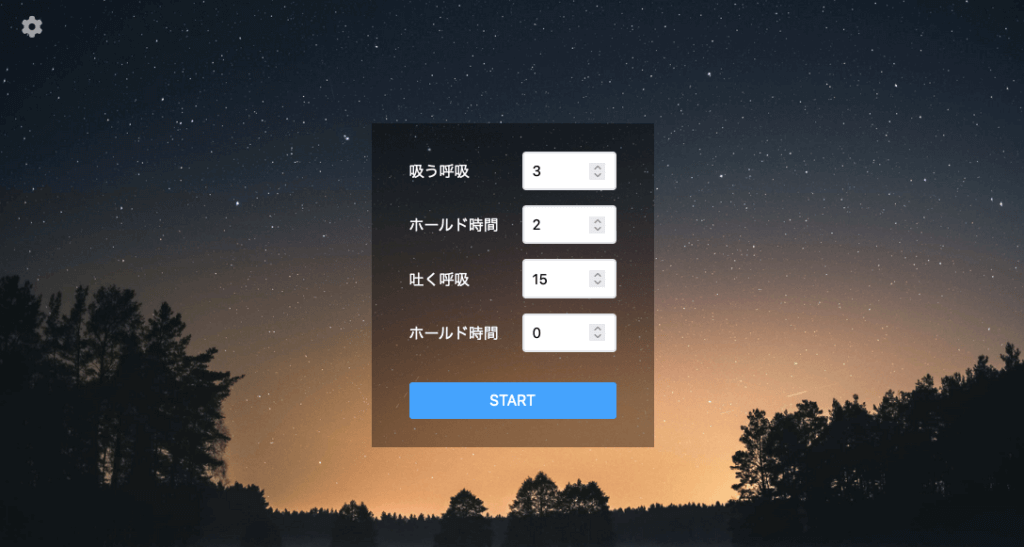
呼吸時間の設定
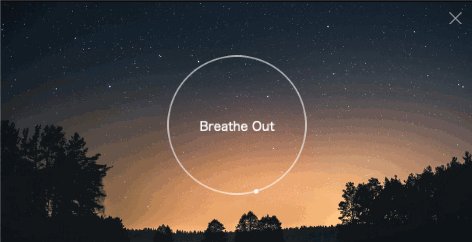
自分の設定した時間で呼吸ができます。「吸う息 → ホールド時間1 → 吐く息 → ホールド時間2 → 最初に戻る」の順番です(単位は全て秒)。

初期設定では吐く息が長めに設定されてますので各自で秒数を調整してみてください。
背景画像の変更
左上の歯車マークから背景を変更できます。今後、使う人が好きな画像に設定できるようにアップデートしたいです。

更新履歴
- 2022/08/21:各自の設定した時間と背景画像をブラウザに保存する機能を追加
今後つけたい機能
- スマホの画面幅によって円の大きさを変える
- 自分で背景画像を設定できる機能
- タイマー機能
参考コード・参考サイト
- Relaxer:vanillawebprojects/relaxer-app at master · bradtraversy/vanillawebprojects · GitHub
- モーダル:How To Make a Modal Box With CSS and JavaScript
- ナビドロワー:CSSだけで簡単!ハンバーガーメニューの作り方(スマホ対応)
- 入力要素のデザイン:HTMLリファレンス | コードキッチン
- ラジオボタンに画像を使う:html – Use images instead of radio buttons – Stack Overflow
- ツールバーを除いた高さ:CSSでツールバーを除いた高さで全画面表示の調整をする | Free Style
- 背景写真:Unsplash